Webdevelper နဲ႔ သက္ဆိုင္တဲ့ HTML/ CSS အေျခခံေလ့လာႏိုင္တဲ့ ပို႔စ္ေတြကို က်ေနာ့္ဆိုက္မွာစုထားရင္းနဲ႔ လိုအပ္သူမ်ားရယူႏိုင္ေအာင္တင္ေပးလုိက္တယ္။ ဒီပို႔စ္ေတြကို ေရးသားတဲ့မူရင္းပိုင္ရွင္က KoTinLwinTun ပဲျဖစ္ ပါတယ္။ လိုအပ္ရင္ ေလ့လာၾကရေအာင္ေလ…
နည္းနည္းေတာ့ေျပာလိုက္မယ္ က်ေနာ့္အျမင္က ဒီ Dreawaver နဲ႔ ၀က္ဘဆိုက္တစ္ခုမျပဳလုပ္ခင္ HTML/CSS code ေတြကိုအရင္နည္းနည္းေလာက္ေလ့လာထားရင္ ဒီေဆာ့၀ဲကိုအသံုုးျပဳရတာပိုျပီးလြယ္ကူမႈေတြရွိမယ္။ ဒါ ေၾကာင့္ ေရွ႕ပို႔စ္ေတြမွာတင္ထားျပီးျဖစ္တဲ့ “html/css for self study” ဆိုတဲ့ပို႔စ္မွာပါတဲ့ အေၾကာင္းအရာေတြ ကိုေလ့လာေစခ်င္တယ္။ ဒါေတာ့ က်ေနာ္အျမင္ေလးေပါ့ဗ်ာ…
ေနာက္ျပီး သူေပးထားတဲ့ ေဒါင္းလုဒ္ေဆာ့၀ဲလင့္ေတြက အလုပ္မလုပ္ေတာ့သည့္အတြက္ က်ေနာ္ full version ေရာ Portable ပါလင့္အသစ္နဲ႔တင္ေပးလိုက္တယ္။ ေဒါင္းလို႔အဆင္မေျပတာရွိရင္ စီဗုန္းမွာေအာ္ခဲ့ပါ။ က်ေနာ္ အသစ္ထပ္တင္ေပးပါ့မယ္။
သခၤန္းစာ (၁) ဒီမွာသြားေရာက္ဖတ္ရႈရန္
အရင္ဆံုး Adobe Dreawaver cs 4 Portable and Full Version ေဒါင္းထားလိုက္ပါ
ADBEDRWVCS4 LS1.part1.rar
ADBEDRWVCS4 LS1.part2.rar
ADBEDRWVCS4 LS1.part3.rar
ADBEDRWVCS4 LS1.part4.rar
ADBEDRWVCS4 LS1.part5.rar
Adobe Dreawaver cs 4 Portable
DreamweaverPortable.rar
ကဲ...စျပီးေလ့လာၾကမယ္...
ကၽြန္ေတာ္တို႔ သင္ခန္းစာ (၁)မွာ ျပဳလုပ္ခဲ့တဲ့ ‘content’ div ထဲက ‘Content for id “content” Goes Here’ ဆိုတဲ့ စာသားကို ဖ်က္ၿပီး Insert > Template Objects > Editable Region ကို ေရြးလိုက္ပါ။

New Editable Region တြင္ content ဟု အမည္ေပးလိုက္ပါ။

ယခုလိုမ်ိဳး ျမင္ေတြ႔ရမွာျဖစ္ပါတယ္။ ကၽြန္ေတာ္တို႔ လက္ရွိ Templete ကို Save မွတ္လိုက္ပါ။

ကၽြန္ေတာ္တို႔ Page တစ္ခု ဖန္တီး၇န္အတြက္
* File > New
* Page From Template > BusinessSite > template
ကို ေရြးၿပီး Create ကို ႏွိပ္လိုက္ပါ။ ထို႔ေနာက္ File Name ကို index.html လို႔ အမည္ေပးၿပီး Save မွတ္လိုက္ပါ။


ထို႔ေနာက္ Title ရွိ ‘Untitled Document’ ေနရာတြင္ မိမိၾကိဳက္ႏွစ္သက္သည့္ အမည္တစ္ခုေပးလိုက္ပါ။ ကၽြန္ေတာ္ကေတာ့ ဒီမွာ BusinessSite Home Page လို႔ေပးလိုက္ပါတယ္။ ထို႔ေနာက္ အေပၚပံုတြင္ အမဲျဖင့္ျပထားေသာ Content ေနရာတြင္ စာမ်က္ႏွာတြင္ မိမိေရးခ်င္သည့္ မိမိၾကိဳက္ႏွစ္သက္သည့္ Post တစ္ခုကိုေရးလိုက္ပါ။ Post တြင္ ေခါင္းစဥ္ပါေအာင္ေတာ့ေရးပါ။ ထိုေရးထားေသာ စာမ်ားသည္ Browser ေပၚတြင္ ျမင္ေတြ႔ရမည့္စာမ်ားျဖစ္ပါသည္။

ထို႔ေနာက္ မိမိေရးထားသည္ကို ျပန္ၾကည့္ရန္ File> Preview in Browser > ထဲမွ မိမိၾကိဳက္ႏွစ္သက္သည့္ Browser ကို ေရြးကာ Preview ၾကည့္လိုက္ပါ။

ထို႔ေနာက္ ကၽြန္ေတာ္တို႔ေရးထားတဲ့ Post မွ ေခါင္းစဥ္ကို Select မွတ္ၿပီး Format > Paragraph format > Heading 1 ကိုေရြးလိုက္ပါၿပီး Preview ၾကည့္လိုက္ပါ။


ကၽြန္ေတာ္တို႔ အခုနကအတိုင္း မိမိတို႔ေရးထားတဲ့ Post ၇ဲ႕ေခါင္းစဥ္ကို Select မွတ္ကာ layout အသစ္တစ္ခုဖန္တီးရန္ Insert > Layout Objects > Div Tag ကိုေရြးကိုေရြးခ်ယ္ၿပီး New CSS Rule ကို ႏွိပ္လိုက္ပါ။

New CSS Rule Box က်လာပါက ေအာက္မွာေပးထားတာေတြကို မွန္ေအာင္ျဖည့္လိုက္ပါ။
* Selector Type: ID
* Selector Name: h1
* Rule Definition: styles.css
ၿပီးလွ်င္ေတာ့ OK ကို ႏွိပ္လိုက္ပါ။

‘CSS Rule Definition for h1’ Box က်လာရင္ ေအာက္ကအတိုင္း ျဖည့္လိုက္ပါ။
* Type > Font-size: 18 px
* Type > Color: #D6130A
* Click OK
ထို႔ေနာက္ Insert Div Tag Box က်လာပါက OK ကို ႏွိပ္လိုက္ပါ။

ယခုဆိုလွ်င္ေတာ့ ကၽြန္ေတာ္တို႔ေခါင္းစဥ္ဟာ အေရာင္ေျပာင္းသြားၿပီ ယခုလိုျမင္ေတြ႔ရမွာ ျဖစ္ပါတယ္။

ထို႔ေနာက္ မိမိေရးထားတဲ့ Post မွာ ဓာတ္ပံုတင္ရန္အတြက္ မိမိဓာတ္ပံုထည့္လိုသည့္ေနရာတြင္ cursor ခ်ၿပီး Insert > Image ကိုႏွိပ္လိုက္ပါ။ထို႔ေနာက္ ကၽြန္ေတာ္တို႔ ပံုေတြသိမ္းထားတဲ့ images folder ထဲက picture.jpg ကို ေရြးလိုက္ပါ။ ထို႔ေနာက္ alternate text တြင္ မိမိၾကိဳက္ႏွစ္သက္တဲ့အမည္ေပးလိုက္ပါ။ ၿပီးလွ်င္ OK ႏွိပ္လိုက္ပါ။ ဒါဆို မိမိရဲ႕ Post မွာ ဓာတ္ပံုေလးေရာက္လာမွာ ျဖစ္ပါတယ္။ ထို ဓာတ္ပံု ကလစ္ႏွိပ္ၿပီး ‘Properties’ Panel မွာရွိတဲ့ ‘Align’ တြင္ Right ကို ေရြးေပးလိုက္ပါက မိမိရဲ႕ ဓာတ္ပံုဟာ စာသာေတြရဲ႕ ညာဘက္ကို ေရာက္ရွိသြားမွာ ျဖစ္ပါတယ္။


ဓာတ္ပံု ကလစ္ႏွိပ္ၿပီး ‘Properties’ Panel မွာရွိတဲ့ ‘H Space’မွာ 10 လို႔ရိုက္လိုက္ပါ။

ယခုဆိုလွ်င္ေတာ့ ကၽြန္ေတာ္တို႔ မႈလစာမ်က္ႏွာျဖစ္တဲ့ index.html ကို ဖန္တီးလို႔ၿပီးစီးပါၿပီ။ ထို႔ေၾကာင့္ Save မွတ္ၿပီး Preview ၾကည့္လိုက္ပါ။
အေပၚအဆင့္ေတြမွာ လုပ္ျပခဲ့တဲ့ index,html ဖန္တီးသလိုမ်ိဳး about-us.html ၊ contact-us.html၊ services.html တို႔ကို မိမိတို႔ စိတ္တိုင္းက်ဖန္တီးလိုက္ၾကပါ။ ဒါေပမယ့္ contact-us.html ကိုေတာ့ Page တစ္ခုသာ ဖန္တီးၿပီး ဒီအတိုင္းထားထားလိုက္ပါ။ Content ကို ဖ်က္ၿပီး Post မတင္ထားပါႏွင့္။
ကၽြန္ေတာ္တို႔ Page ေတြ ဖန္တီးၿပီးၿပီဆိုလွ်င္ Page ေတြကို Link ခ်ိတ္ရန္အတြက္ Window > Files ကိုေခၚလိုက္ပါ။ ဒါမွမဟုတ္လည္း ညာဘက္ျခမ္းက File ေအာက္မွာ ေတြ႔ရမွာ ျဖစ္ပါတယ္။

‘Templates’ folder ထဲက template file (template.dwt) ကို Double Click ႏွိပ္ၿပီး ဖြင့္လိုက္ပါ။
‘Home’ menu button ကို Select မွတ္ၿပီး ‘Properties’ Panel ထဲက Link ေနရာတြင္ http://multiplygroups.multiply.com/index.html ဟုတ္ရိုက္လိုက္ၿပီး ‘Border’ field တြင္ 0 လို႔ေပးလိုက္ပါ။ Link တြင္ index.html ကို မရိုက္ခ်င္ပါက Link ေဘးမွာရွိတဲ့ နာရီလိုပံုေလးကို Click ႏွိပ္ၿပီး ညာဘက္ File ေအာက္မွာရွိတဲ့ index.html ဖိုင္ကို Drag ဆြဲးသြားလည္းရပါတယ္။

က်န္တဲ့ menu icon ေတြကိုလည္း သက္ဆိုင္ရာ Page မ်ားႏွင့္ အေပၚအဆင့္ကအတိုင္း Link ခ်ိတ္လိုက္ပါ။
Link ခ်ိတ္ၿပီးလွ်င္ Save မွတ္လိုက္ပါ။ Box က်လာပါက Update ကို ေရြးလိုက္ပါ။

ကၽြန္ေတာ္တို႔ contact-us.html ကို ဖြင့္လိုက္ပါ။
ထို႔ေနာက္ အမည္းနဲ႔ေရးထားတဲ့ content ကို Select မွတ္လိုက္ၿပီး Insert > Form > Form ကို သြားလိုက္ပါ။ ထိုအခါ Form tag အတြက္ေနရာကို အနီေရာင္ျဖင့္ ျမင့္ေတြ႔ရပါမယ္။
ထို႕ေနာက္ Insert Form > Text field ကို သြားၿပီး Name လို႔အမည္ေပးလိုက္ပါ။

Text field ရပါက Email အမည္ျဖင့္ Field တစ္ခုထပ္လုပ္ရန္အတြက္ Text field ရဲ႕အေနာက္မွာ cursor ခ်ၿပီး Enter ၂ ခ်က္ေလာက္ေခါက္လိုက္ပါ။ ထို႔ေနာက္ ္ Insert Form > Text field ကို သြားၿပီး Email လို႔အမည္ေပးလိုက္ပါ။
Email field ရပါက Message အတြက္ Field ကို အထက္က အတိ္ုင္းဖန္တီးလိုက္ပါ။
ထို႔ေနာက္ Message Field ကို Click ႏွိပ္ၿပီး Properties ေအာက္မွာရွိတဲ့ Char Width တြင္ 45 Max Chars တြင္ 5 ႏွင့္ Multi line တို႔ကိုေရြးခ်ယ္ေပးလိုက္ပါ။
ေနာက္ဆံုးအေနနဲ႔ Message ရဲ႕ေအာက္မွာ Button ျပဳလုပ္ရန္ Insert > Form > Button ကိုေရြးၿပီး OK ကို ႏွိပ္လိုက္ပါ။ အားလံုးၿပီးဆံုလွ်င္ ယခုလိုမ်ိဳး ျမင္ေတြ႔ရမွာျဖစ္ပါတယ္။

ၿပီးလွ်င္ Save မွတ္လိုက္ပါ။
ကၽြန္ေတာ္တို႔ template.dwt ကို ဖြင့္လိုက္ပါ။
ထို႔ေနာက္ ‘submenu’ div မွာ ရွိတဲ့ ‘Content for id “submenu” Goes Here’ ကို Select မွတ္ၿပီး ဖ်က္လိုက္ပါ။ nsert > Table ကို ေရြးၿပီး ပံုေတြင္ျပထားသည့္အတိုင္း ျပဳလုပ္ကာ OK ကို ႏွိပ္လိုက္ပါ။

* Select the table [Right click within the table > Select Table] and align it ‘Center’ in the ‘Properties’ Panel.
* Click within the top row of the table and insert the image ‘submenu-top-bg.jpg’
* Click within the bottom row of the table and insert the image ‘submenu-btm-bg.jpg’
To give the background image to the middle:
* Click within the middle row
* From the Properties panel, select and click the ‘Edit Rule’ button
* Create a ‘class’ style called ‘.sub-bg’ within ‘styles.css’
* ပုံတြင္ျပထားသည့္အတိုင္း အဆင့္ဆင့္ျပဳုလုပ္လိုက္ပါ။



* Type in the submenu items

Save မွတ္လိုက္ပါ။ Box က်လာပါက Update ကို ေရြးလိုက္ပါ။
styles.css ကိုဖြင့္ပါ။ ထို႔ေနာက္ Window > CSS Styles ကို ဖြင့္လိုက္ပါ။ ထို႔ေနာက္ #menu style ကို Select လုပ္ၿပီး Right click ကိုႏွိပ္ကာ Edit ကိုေရြးၿပီး ေအာက္ပါအတိုင္း ျပဳလုပ္လိုက္ပါ။

ထို႔ေနာက္ #footer style တြင္လည္း Right click ကိုႏွိပ္ကာ Edit ကိုေရြးၿပီး Box > Margin > Top: 20 px လုပ္လိုက္ပါ။ styles.css ကို Save မွတ္လိုက္ပါ။
#middle style တြင္လည္း Right click ကိုႏွိပ္ကာ Edit ကိုေရြးၿပီး ေအာက္ပါအတိုင္း ျပဳလုပ္လိုက္ပါ။

ၿပီးရင္ေတာ့ File ေတြအားလံုးကို Save All မွတ္လိုက္ပါ။ Preview ၾကည့္လိုက္ပါ။ အားလံုး completed ျဖစ္သြားပါၿပီ။

ေနာက္ဆံုးအဆင့္အေနနဲ႔ File ေတြကို Upload လုပ္ပါမယ္။
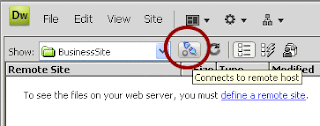
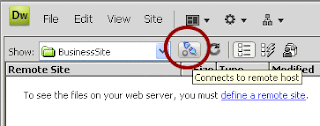
ၤ ‘Files’ panel ထဲက ‘Expand to show local and remote sites’ icon ကို Click ႏွိပ္လိုက္ပါ။

‘Connects to remote host’ icon ကို Click ႏွိပ္ပါ။

FTP ကို ေရြးၿပီး ပံုတြင္ျပထားသည့္အတိုင္း ျပဳလုပ္ပါ။


‘Test Connection’ button ကို ႏွိပ္လိုက္ပါ။

Next ကို ႏွိပ္ပါ။ No, do not enable check in and check out ကိုေရြးပါ။ Next ကို ႏွိပ္ပါ။

Done ကို ႏွိပ္ပါ။ ၿပီးလွ်င္ေတာ့
* You will be taken back to the Expanded ‘Files’ Panel again.
* Click the ‘Connects to Remote host icon’ again.
ထို႔ေနာက္ ဖိုင္တစ္ခုျခင္းစီကို ‘Put Files’ icon ကို ႏွိပ္ေပးပါ။ ( template file မပါ)

Congratulations! အားလံုးၿပီးဆံုးပါၿပီ။ သင္ခန္းစာအစက မိမိျပဳလုပ္ခဲ့တဲ့ D:> Project>BusinessSiter မွာ ရွိတဲ့ File ေတြကို စမ္းသပ္ၾကည့္ပါ။ အားလံုးအဆင္ေျပၾကပါေစ။
Ref:http://www.blogger.com/
နည္းနည္းေတာ့ေျပာလိုက္မယ္ က်ေနာ့္အျမင္က ဒီ Dreawaver နဲ႔ ၀က္ဘဆိုက္တစ္ခုမျပဳလုပ္ခင္ HTML/CSS code ေတြကိုအရင္နည္းနည္းေလာက္ေလ့လာထားရင္ ဒီေဆာ့၀ဲကိုအသံုုးျပဳရတာပိုျပီးလြယ္ကူမႈေတြရွိမယ္။ ဒါ ေၾကာင့္ ေရွ႕ပို႔စ္ေတြမွာတင္ထားျပီးျဖစ္တဲ့ “html/css for self study” ဆိုတဲ့ပို႔စ္မွာပါတဲ့ အေၾကာင္းအရာေတြ ကိုေလ့လာေစခ်င္တယ္။ ဒါေတာ့ က်ေနာ္အျမင္ေလးေပါ့ဗ်ာ…
ေနာက္ျပီး သူေပးထားတဲ့ ေဒါင္းလုဒ္ေဆာ့၀ဲလင့္ေတြက အလုပ္မလုပ္ေတာ့သည့္အတြက္ က်ေနာ္ full version ေရာ Portable ပါလင့္အသစ္နဲ႔တင္ေပးလိုက္တယ္။ ေဒါင္းလို႔အဆင္မေျပတာရွိရင္ စီဗုန္းမွာေအာ္ခဲ့ပါ။ က်ေနာ္ အသစ္ထပ္တင္ေပးပါ့မယ္။
သခၤန္းစာ (၁) ဒီမွာသြားေရာက္ဖတ္ရႈရန္
အရင္ဆံုး Adobe Dreawaver cs 4 Portable and Full Version ေဒါင္းထားလိုက္ပါ
ADBEDRWVCS4 LS1.part1.rar
ADBEDRWVCS4 LS1.part2.rar
ADBEDRWVCS4 LS1.part3.rar
ADBEDRWVCS4 LS1.part4.rar
ADBEDRWVCS4 LS1.part5.rar
Adobe Dreawaver cs 4 Portable
DreamweaverPortable.rar
ကဲ...စျပီးေလ့လာၾကမယ္...
ကၽြန္ေတာ္တို႔ သင္ခန္းစာ (၁)မွာ ျပဳလုပ္ခဲ့တဲ့ ‘content’ div ထဲက ‘Content for id “content” Goes Here’ ဆိုတဲ့ စာသားကို ဖ်က္ၿပီး Insert > Template Objects > Editable Region ကို ေရြးလိုက္ပါ။

New Editable Region တြင္ content ဟု အမည္ေပးလိုက္ပါ။

ယခုလိုမ်ိဳး ျမင္ေတြ႔ရမွာျဖစ္ပါတယ္။ ကၽြန္ေတာ္တို႔ လက္ရွိ Templete ကို Save မွတ္လိုက္ပါ။

ကၽြန္ေတာ္တို႔ Page တစ္ခု ဖန္တီး၇န္အတြက္
* File > New
* Page From Template > BusinessSite > template
ကို ေရြးၿပီး Create ကို ႏွိပ္လိုက္ပါ။ ထို႔ေနာက္ File Name ကို index.html လို႔ အမည္ေပးၿပီး Save မွတ္လိုက္ပါ။


ထို႔ေနာက္ Title ရွိ ‘Untitled Document’ ေနရာတြင္ မိမိၾကိဳက္ႏွစ္သက္သည့္ အမည္တစ္ခုေပးလိုက္ပါ။ ကၽြန္ေတာ္ကေတာ့ ဒီမွာ BusinessSite Home Page လို႔ေပးလိုက္ပါတယ္။ ထို႔ေနာက္ အေပၚပံုတြင္ အမဲျဖင့္ျပထားေသာ Content ေနရာတြင္ စာမ်က္ႏွာတြင္ မိမိေရးခ်င္သည့္ မိမိၾကိဳက္ႏွစ္သက္သည့္ Post တစ္ခုကိုေရးလိုက္ပါ။ Post တြင္ ေခါင္းစဥ္ပါေအာင္ေတာ့ေရးပါ။ ထိုေရးထားေသာ စာမ်ားသည္ Browser ေပၚတြင္ ျမင္ေတြ႔ရမည့္စာမ်ားျဖစ္ပါသည္။

ထို႔ေနာက္ မိမိေရးထားသည္ကို ျပန္ၾကည့္ရန္ File> Preview in Browser > ထဲမွ မိမိၾကိဳက္ႏွစ္သက္သည့္ Browser ကို ေရြးကာ Preview ၾကည့္လိုက္ပါ။

ထို႔ေနာက္ ကၽြန္ေတာ္တို႔ေရးထားတဲ့ Post မွ ေခါင္းစဥ္ကို Select မွတ္ၿပီး Format > Paragraph format > Heading 1 ကိုေရြးလိုက္ပါၿပီး Preview ၾကည့္လိုက္ပါ။


ကၽြန္ေတာ္တို႔ အခုနကအတိုင္း မိမိတို႔ေရးထားတဲ့ Post ၇ဲ႕ေခါင္းစဥ္ကို Select မွတ္ကာ layout အသစ္တစ္ခုဖန္တီးရန္ Insert > Layout Objects > Div Tag ကိုေရြးကိုေရြးခ်ယ္ၿပီး New CSS Rule ကို ႏွိပ္လိုက္ပါ။

New CSS Rule Box က်လာပါက ေအာက္မွာေပးထားတာေတြကို မွန္ေအာင္ျဖည့္လိုက္ပါ။
* Selector Type: ID
* Selector Name: h1
* Rule Definition: styles.css
ၿပီးလွ်င္ေတာ့ OK ကို ႏွိပ္လိုက္ပါ။

‘CSS Rule Definition for h1’ Box က်လာရင္ ေအာက္ကအတိုင္း ျဖည့္လိုက္ပါ။
* Type > Font-size: 18 px
* Type > Color: #D6130A
* Click OK
ထို႔ေနာက္ Insert Div Tag Box က်လာပါက OK ကို ႏွိပ္လိုက္ပါ။

ယခုဆိုလွ်င္ေတာ့ ကၽြန္ေတာ္တို႔ေခါင္းစဥ္ဟာ အေရာင္ေျပာင္းသြားၿပီ ယခုလိုျမင္ေတြ႔ရမွာ ျဖစ္ပါတယ္။

ထို႔ေနာက္ မိမိေရးထားတဲ့ Post မွာ ဓာတ္ပံုတင္ရန္အတြက္ မိမိဓာတ္ပံုထည့္လိုသည့္ေနရာတြင္ cursor ခ်ၿပီး Insert > Image ကိုႏွိပ္လိုက္ပါ။ထို႔ေနာက္ ကၽြန္ေတာ္တို႔ ပံုေတြသိမ္းထားတဲ့ images folder ထဲက picture.jpg ကို ေရြးလိုက္ပါ။ ထို႔ေနာက္ alternate text တြင္ မိမိၾကိဳက္ႏွစ္သက္တဲ့အမည္ေပးလိုက္ပါ။ ၿပီးလွ်င္ OK ႏွိပ္လိုက္ပါ။ ဒါဆို မိမိရဲ႕ Post မွာ ဓာတ္ပံုေလးေရာက္လာမွာ ျဖစ္ပါတယ္။ ထို ဓာတ္ပံု ကလစ္ႏွိပ္ၿပီး ‘Properties’ Panel မွာရွိတဲ့ ‘Align’ တြင္ Right ကို ေရြးေပးလိုက္ပါက မိမိရဲ႕ ဓာတ္ပံုဟာ စာသာေတြရဲ႕ ညာဘက္ကို ေရာက္ရွိသြားမွာ ျဖစ္ပါတယ္။


ဓာတ္ပံု ကလစ္ႏွိပ္ၿပီး ‘Properties’ Panel မွာရွိတဲ့ ‘H Space’မွာ 10 လို႔ရိုက္လိုက္ပါ။

ယခုဆိုလွ်င္ေတာ့ ကၽြန္ေတာ္တို႔ မႈလစာမ်က္ႏွာျဖစ္တဲ့ index.html ကို ဖန္တီးလို႔ၿပီးစီးပါၿပီ။ ထို႔ေၾကာင့္ Save မွတ္ၿပီး Preview ၾကည့္လိုက္ပါ။
အေပၚအဆင့္ေတြမွာ လုပ္ျပခဲ့တဲ့ index,html ဖန္တီးသလိုမ်ိဳး about-us.html ၊ contact-us.html၊ services.html တို႔ကို မိမိတို႔ စိတ္တိုင္းက်ဖန္တီးလိုက္ၾကပါ။ ဒါေပမယ့္ contact-us.html ကိုေတာ့ Page တစ္ခုသာ ဖန္တီးၿပီး ဒီအတိုင္းထားထားလိုက္ပါ။ Content ကို ဖ်က္ၿပီး Post မတင္ထားပါႏွင့္။
ကၽြန္ေတာ္တို႔ Page ေတြ ဖန္တီးၿပီးၿပီဆိုလွ်င္ Page ေတြကို Link ခ်ိတ္ရန္အတြက္ Window > Files ကိုေခၚလိုက္ပါ။ ဒါမွမဟုတ္လည္း ညာဘက္ျခမ္းက File ေအာက္မွာ ေတြ႔ရမွာ ျဖစ္ပါတယ္။

‘Templates’ folder ထဲက template file (template.dwt) ကို Double Click ႏွိပ္ၿပီး ဖြင့္လိုက္ပါ။
‘Home’ menu button ကို Select မွတ္ၿပီး ‘Properties’ Panel ထဲက Link ေနရာတြင္ http://multiplygroups.multiply.com/index.html ဟုတ္ရိုက္လိုက္ၿပီး ‘Border’ field တြင္ 0 လို႔ေပးလိုက္ပါ။ Link တြင္ index.html ကို မရိုက္ခ်င္ပါက Link ေဘးမွာရွိတဲ့ နာရီလိုပံုေလးကို Click ႏွိပ္ၿပီး ညာဘက္ File ေအာက္မွာရွိတဲ့ index.html ဖိုင္ကို Drag ဆြဲးသြားလည္းရပါတယ္။

က်န္တဲ့ menu icon ေတြကိုလည္း သက္ဆိုင္ရာ Page မ်ားႏွင့္ အေပၚအဆင့္ကအတိုင္း Link ခ်ိတ္လိုက္ပါ။
Link ခ်ိတ္ၿပီးလွ်င္ Save မွတ္လိုက္ပါ။ Box က်လာပါက Update ကို ေရြးလိုက္ပါ။

ကၽြန္ေတာ္တို႔ contact-us.html ကို ဖြင့္လိုက္ပါ။
ထို႔ေနာက္ အမည္းနဲ႔ေရးထားတဲ့ content ကို Select မွတ္လိုက္ၿပီး Insert > Form > Form ကို သြားလိုက္ပါ။ ထိုအခါ Form tag အတြက္ေနရာကို အနီေရာင္ျဖင့္ ျမင့္ေတြ႔ရပါမယ္။
ထို႕ေနာက္ Insert Form > Text field ကို သြားၿပီး Name လို႔အမည္ေပးလိုက္ပါ။

Text field ရပါက Email အမည္ျဖင့္ Field တစ္ခုထပ္လုပ္ရန္အတြက္ Text field ရဲ႕အေနာက္မွာ cursor ခ်ၿပီး Enter ၂ ခ်က္ေလာက္ေခါက္လိုက္ပါ။ ထို႔ေနာက္ ္ Insert Form > Text field ကို သြားၿပီး Email လို႔အမည္ေပးလိုက္ပါ။
Email field ရပါက Message အတြက္ Field ကို အထက္က အတိ္ုင္းဖန္တီးလိုက္ပါ။
ထို႔ေနာက္ Message Field ကို Click ႏွိပ္ၿပီး Properties ေအာက္မွာရွိတဲ့ Char Width တြင္ 45 Max Chars တြင္ 5 ႏွင့္ Multi line တို႔ကိုေရြးခ်ယ္ေပးလိုက္ပါ။
ေနာက္ဆံုးအေနနဲ႔ Message ရဲ႕ေအာက္မွာ Button ျပဳလုပ္ရန္ Insert > Form > Button ကိုေရြးၿပီး OK ကို ႏွိပ္လိုက္ပါ။ အားလံုးၿပီးဆံုလွ်င္ ယခုလိုမ်ိဳး ျမင္ေတြ႔ရမွာျဖစ္ပါတယ္။

ၿပီးလွ်င္ Save မွတ္လိုက္ပါ။
ကၽြန္ေတာ္တို႔ template.dwt ကို ဖြင့္လိုက္ပါ။
ထို႔ေနာက္ ‘submenu’ div မွာ ရွိတဲ့ ‘Content for id “submenu” Goes Here’ ကို Select မွတ္ၿပီး ဖ်က္လိုက္ပါ။ nsert > Table ကို ေရြးၿပီး ပံုေတြင္ျပထားသည့္အတိုင္း ျပဳလုပ္ကာ OK ကို ႏွိပ္လိုက္ပါ။

* Select the table [Right click within the table > Select Table] and align it ‘Center’ in the ‘Properties’ Panel.
* Click within the top row of the table and insert the image ‘submenu-top-bg.jpg’
* Click within the bottom row of the table and insert the image ‘submenu-btm-bg.jpg’
To give the background image to the middle:
* Click within the middle row
* From the Properties panel, select and click the ‘Edit Rule’ button
* Create a ‘class’ style called ‘.sub-bg’ within ‘styles.css’
* ပုံတြင္ျပထားသည့္အတိုင္း အဆင့္ဆင့္ျပဳုလုပ္လိုက္ပါ။



* Type in the submenu items

Save မွတ္လိုက္ပါ။ Box က်လာပါက Update ကို ေရြးလိုက္ပါ။
styles.css ကိုဖြင့္ပါ။ ထို႔ေနာက္ Window > CSS Styles ကို ဖြင့္လိုက္ပါ။ ထို႔ေနာက္ #menu style ကို Select လုပ္ၿပီး Right click ကိုႏွိပ္ကာ Edit ကိုေရြးၿပီး ေအာက္ပါအတိုင္း ျပဳလုပ္လိုက္ပါ။

ထို႔ေနာက္ #footer style တြင္လည္း Right click ကိုႏွိပ္ကာ Edit ကိုေရြးၿပီး Box > Margin > Top: 20 px လုပ္လိုက္ပါ။ styles.css ကို Save မွတ္လိုက္ပါ။
#middle style တြင္လည္း Right click ကိုႏွိပ္ကာ Edit ကိုေရြးၿပီး ေအာက္ပါအတိုင္း ျပဳလုပ္လိုက္ပါ။

ၿပီးရင္ေတာ့ File ေတြအားလံုးကို Save All မွတ္လိုက္ပါ။ Preview ၾကည့္လိုက္ပါ။ အားလံုး completed ျဖစ္သြားပါၿပီ။

ေနာက္ဆံုးအဆင့္အေနနဲ႔ File ေတြကို Upload လုပ္ပါမယ္။
ၤ ‘Files’ panel ထဲက ‘Expand to show local and remote sites’ icon ကို Click ႏွိပ္လိုက္ပါ။

‘Connects to remote host’ icon ကို Click ႏွိပ္ပါ။

FTP ကို ေရြးၿပီး ပံုတြင္ျပထားသည့္အတိုင္း ျပဳလုပ္ပါ။


‘Test Connection’ button ကို ႏွိပ္လိုက္ပါ။

Next ကို ႏွိပ္ပါ။ No, do not enable check in and check out ကိုေရြးပါ။ Next ကို ႏွိပ္ပါ။

Done ကို ႏွိပ္ပါ။ ၿပီးလွ်င္ေတာ့
* You will be taken back to the Expanded ‘Files’ Panel again.
* Click the ‘Connects to Remote host icon’ again.
ထို႔ေနာက္ ဖိုင္တစ္ခုျခင္းစီကို ‘Put Files’ icon ကို ႏွိပ္ေပးပါ။ ( template file မပါ)

Congratulations! အားလံုးၿပီးဆံုးပါၿပီ။ သင္ခန္းစာအစက မိမိျပဳလုပ္ခဲ့တဲ့ D:> Project>BusinessSiter မွာ ရွိတဲ့ File ေတြကို စမ္းသပ္ၾကည့္ပါ။ အားလံုးအဆင္ေျပၾကပါေစ။
Ref:http://www.blogger.com/





























0 comments:
Post a Comment